35. 메인화면 만들기
by 볼빵빵오춘기index.jsp
- webapp > WEB-INF > views 밑에 index.jsp 생성
- index.jsp 에 화면구성 부분에서 붕괴된 w3school - bootstrap4 - navbar 코드 복사해서 body 붙여넣고 수정한다.
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<div class="container">
<a class="navbar-brand" href="/">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/auth/loginForm">로그인</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/auth/joinForm">회원가입</a>
</li>
</ul>
</div>
</div>
</nav>
BoardController
@Controller
public class BoardController {
@GetMapping({"","/"})
public String index(){
return "index";
}
}
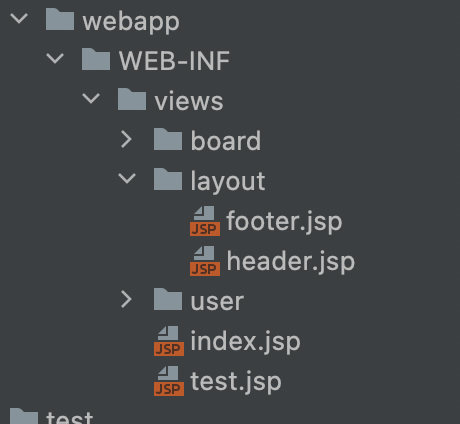
view 구조 나누기
구조를 나눠서 index.jsp를 복사해서 다른 파일을 만들면 header.jsp, footer.jsp 가 연결되서 한 번에 보이게 된다.

header.jsp
<%@ page language="java" contentType="text/html;charset=UTF-8 " pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="UTF-8">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://code.jquery.com/jquery-3.5.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<div class="container">
<a class="navbar-brand" href="/">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<c:choose>
<c:when test="${empty principal}">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/auth/loginForm">로그인</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/auth/joinForm">회원가입</a>
</li>
</ul>
</c:when>
<c:otherwise>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/board/saveForm">글쓰기</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/user/updateForm">회원정보</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/logout">로그아웃</a>
</li>
</ul>
</c:otherwise>
</c:choose>
</div>
</div>
</nav>
footer.jsp
<%@ page language="java" contentType="text/html;charset=UTF-8 " pageEncoding="UTF-8"%>
<div class="jumbotron text-center" style="margin-bottom:0">
<p>Created by Jinny</p>
<p>010-2344-234</p>
<p>서울 종로구 XX동 </p>
</div>
</body>
</html>
index.jsp
<div class=”container”> 안에 bootstap4에서 cards 에서 모양가져와서 알아서 꾸미기
<%@ page language="java" contentType="text/html;charset=UTF-8 " pageEncoding="UTF-8"%>
<%@ include file="layout/header.jsp"%>
<div class="container">
</div>
<%@ include file="layout/footer.jsp"%>
'강의 따라하기 > blog' 카테고리의 다른 글
| 37. 회원가입을 위한 기초세팅 (0) | 2024.01.02 |
|---|---|
| 36. 로그인, 회원가입 화면 만들기 (0) | 2024.01.02 |
| 34. 스프링 기본 파싱 전략과 json 통신 (0) | 2024.01.02 |
| 33. Exception 처리하기 (0) | 2024.01.02 |
| 32. 삭제하기 테스트 (0) | 2024.01.02 |
블로그의 정보
Hello 춘기's world
볼빵빵오춘기