회원가입 유효성 검사
by 볼빵빵오춘기게시판에서 글을 쓸 때, 필수 입력 사항인 경우 required 속성을 사용해 서버로 제출되기 전에 반드시 입력해야 하는 항목을 체크했다.
하지만 회원가입 시에는 단순히 아이디를 입력하는 것만으로는 충분하지 않다.
작성한 아이디가 이미 사용 중인지 여부도 확인해야 했다.
⇒ 사용자가 입력한 값이 유효한지 확인하는 유효성 체크의 일부로, 입력한 데이터가 특정 조건을 만족하고, 고유성을 유지하는지 확인하여 데이터의 무결성을 보장하기 위함이다.
html
- 속성 name=”username” input 태그에 입력한 값이 변화가 온다면 idCheck() 가 작동하도록 했다.(비밀번호, 닉네임, 이메일도 동일)
- idCheck() 작동하여 조회까지 완료가 되면 사용가능여부에 따라 결과값을 넣는 체크박스에 체크가 되고 ‘회원가입’버튼을 누르면 체크여부에 따라 form이 서버로 전달된다.
<div class="col-12 mb-15"> <form action="/join" method="post" onsubmit="return validateForm()"> <div class="form-group"> <label for="username">아이디</label><br> <input type="text" name="username" Id="username" placeholder="id" onchange="idCheck()" pattern="[A-Za-z0-9]+" required class="width100p"> <div id="id-result"> 영문,숫자로 4~10자여야합니다. </div> <div id="id-check-result" class="d-none"> <input type="checkbox" id="id-nonDuplication"> </div> </div> <div class="form-group"> <label for="password">비밀번호</label><br> <input type="password" name="password" id="password" placeholder="password" onchange="pwCheck()" required class="width100p"> <div id="pw-result"> 5자 이상이어야합니다. </div> <div id="pw-check-result" class="d-none"> <input type="checkbox" id="pw-nonDuplication"> </div> </div> <div class="form-group"> <label for="email">이메일</label><br> <input type="email" name="email" id="email" placeholder="email" onchange="emailCheck()" required class="width100p"> <div id="email-result"> 이메일형식에 맞게 입력해주세요. </div> <div id="email-check-result" class="d-none"> <input type="checkbox" id="email-nonDuplication"> </div> </div> <div class="form-group"> <label for="nickname">닉네임</label><br> <input type="text" name="nickname" id="nickname" placeholder="nickname" onchange="nicknameCheck()" required class="width100p"> <div id="nickname-result"> 3~8글자여야합니다. </div> <div id="nickname-check-result" class="d-none"> <input type="checkbox" id="nickname-nonDuplication"> </div> </div> <div class="text-center"> <button class="btn bg_03A3F1 color-fff" type="submit" >회원가입</button> </div> </form> </div>
// 중복확인 후 사용 가능한 아이디라면 체크박스에 체크가 된다. <div id="id-check-result" class="d-none"> <input type="checkbox" id="id-nonDuplication"> </div>
js
name = “username”인 input 태그에 값이 변경되면 idCheck()가 작동한다.
(name=”password” → pwCheck(), name=”nickname” → nicknameCheck(), name=”email” → emailCheck() 가 작동)
const idCheck = () => { const username = document.getElementById("username").value; const pattern = /^[A-Za-z0-9][A-Za-z0-9]*$/; const checkResult = document.getElementById("id-result"); const checkResult2 = document.getElementById("id-nonDuplication"); if(username.length<4 || username.length>10 || !pattern.test(username)){ checkResult.style.color = "black"; checkResult.innerHTML = "영문,숫자로 4~10자 여야합니다."; checkResult2.checked = false; }else{ $.ajax({ type: "post", url: "/user/username-check", data: { "username": username }, success: function(res) { console.log("요청성공", res); if (res == "ok") { checkResult.style.color = "#03A3F1"; checkResult.innerHTML = "사용가능한 아이디입니다."; checkResult2.checked = true; } else { checkResult.style.color = "red"; checkResult.innerHTML = "이미 사용중인 아이디입니다."; checkResult2.checked = false; } }, error: function(err) { console.log("에러발생", err); } }); } } const pwCheck = () => { const password = document.getElementById("password").value; const checkResult = document.getElementById("pw-result"); const checkResult2 = document.getElementById("pw-nonDuplication"); if(password.length<5){ checkResult.style.color = "black"; checkResult.innerHTML = "5자 이상이어야합니다."; checkResult2.checked = false; }else{ checkResult.style.color = "#03A3F1"; checkResult.innerHTML = "사용가능한 비밀번호입니다."; checkResult2.checked = true; } } const emailCheck = () => { const email = document.getElementById("email").value; email_regex = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/i; const checkResult = document.getElementById("email-result"); const checkResult2 = document.getElementById("email-nonDuplication"); if(!email_regex.test(email)){ checkResult.style.color = "black"; checkResult.innerHTML = "이메일형식에 맞게 입력해주세요."; checkResult2.checked = false; }else{ $.ajax({ type: "post", url: "/user/email-check", data: { "email": email }, success: function(res) { console.log("요청성공", res); if (res == "ok") { checkResult.style.color = "#03A3F1"; checkResult.innerHTML = "사용가능한 이메일입니다."; checkResult2.checked = true; } else { checkResult.style.color = "red"; checkResult.innerHTML = "이미 사용중인 이메일입니다."; checkResult2.checked = false; } }, error: function(err) { console.log("에러발생", err); } }); } } const nicknameCheck = () => { const nickname = document.getElementById("nickname").value; const checkResult = document.getElementById("nickname-result"); const checkResult2 = document.getElementById("nickname-nonDuplication"); if(nickname.length<3 || nickname.length>8){ checkResult.style.color = "black"; checkResult.innerHTML = "3~8글자여야합니다."; checkResult2.checked = false; }else{ $.ajax({ type: "post", url: "/user/nickname-check", data: { "nickname": nickname }, success: function(res) { console.log("요청성공", res); if (res == "ok") { checkResult.style.color = "#03A3F1"; checkResult.innerHTML = "사용가능한 닉네임입니다."; checkResult2.checked = true; } else { checkResult.style.color = "red"; checkResult.innerHTML = "이미 사용중인 닉네임입니다."; checkResult2.checked = false; } }, error: function(err) { console.log("에러발생", err); } }); } } const validateForm = () => { var checkbox = document.getElementById('id-nonDuplication'); if (!checkbox.checked) { alert('사용중인 아이디입니다.'); return false; } checkbox = document.getElementById('pw-nonDuplication'); if (!checkbox.checked) { alert('비밀번호는 5자 이상이어야합니다.'); return false; } checkbox = document.getElementById('email-nonDuplication'); if (!checkbox.checked) { alert('사용중인 이메일입니다.'); return false; } checkbox = document.getElementById('nickname-nonDuplication'); if (!checkbox.checked) { alert('사용중인 닉네임입니다.'); return false; } return true; }
Controller
// 회원가입 시 id 중복 체크 @PostMapping("/user/username-check") public @ResponseBody String usernameCheck(@RequestParam("username") String username) { String checkResult = userService.idCheck(username); return checkResult; } // 회원가입 시 email 중복 체크 @PostMapping("/user/email-check") public @ResponseBody String emailCheck(@RequestParam("email") String email) { String checkResult = userService.emailCheck(email); return checkResult; } // 회원가입 시 nickname 중복 체크 @PostMapping("/user/nickname-check") public @ResponseBody String nickCheck(@RequestParam("nickname") String nickname) { String checkResult = userService.nicknameCheck(nickname); return checkResult; }
Service
// 회원가입 시 id 중복 체크 @Transactional public String idCheck(String username) { UserEntity userEntity = userRepository.findByUsername(username); if(userEntity!=null){ return null; }else{ return "ok"; } } // 회원가입 시 email 중복 체크 @Transactional public String emailCheck(String email) { UserEntity userEntity = userRepository.findByEmail(email); if(userEntity!=null){ // 조회결과가 있다 -> 사용할 수 없다. return null; }else{ // 조회결과가 없다 -> 사용할 수 있다. return "ok"; } } // 회원가입 시 nickname 중복 체크 @Transactional public String nicknameCheck(String nickname) { UserEntity userEntity = userRepository.findByNickname(nickname); if(userEntity!=null){ // 조회결과가 있다 -> 사용할 수 없다. return null; }else{ // 조회결과가 없다 -> 사용할 수 있다. return "ok"; } }
Repository
public UserEntity findByUsername(String username); public UserEntity findByEmail(String email); public UserEntity findByNickname(String nickname);
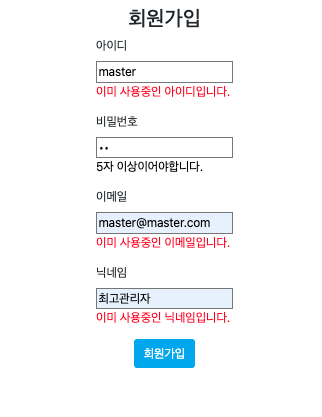
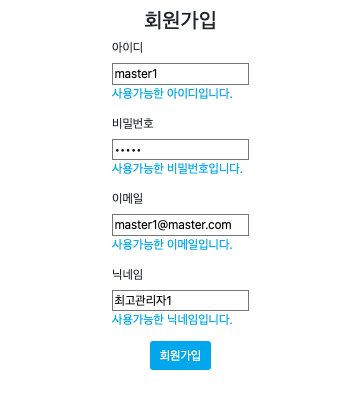
실행결과



블로그의 정보
Hello 춘기's world
볼빵빵오춘기